calebegg@lemmy.blahaj.zone to Programmer Humor@lemmy.ml · 1 year agoPure evillemmy.blahaj.zoneimagemessage-square57fedilinkarrow-up11.41Karrow-down16
arrow-up11.41Karrow-down1imagePure evillemmy.blahaj.zonecalebegg@lemmy.blahaj.zone to Programmer Humor@lemmy.ml · 1 year agomessage-square57fedilink
minus-squarecalebegg@lemmy.blahaj.zoneOPlinkfedilinkarrow-up23·1 year agoHow do I do that? Very new to lemmy. Using Boost. Thanks in advance!
minus-squareTrantarius@lemmy.dbzer0.comlinkfedilinkarrow-up10·1 year agoEmbed the image using markdown: 
minus-square👍Maximum Derek👍@discuss.tchncs.delinkfedilinkEnglisharrow-up8·edit-21 year agoI don’t think Lemmy supports media fields in comments (though I’ve only skimmed the API, I could be wrong) just on posts. I usually use Postimages for hosting images for comments.
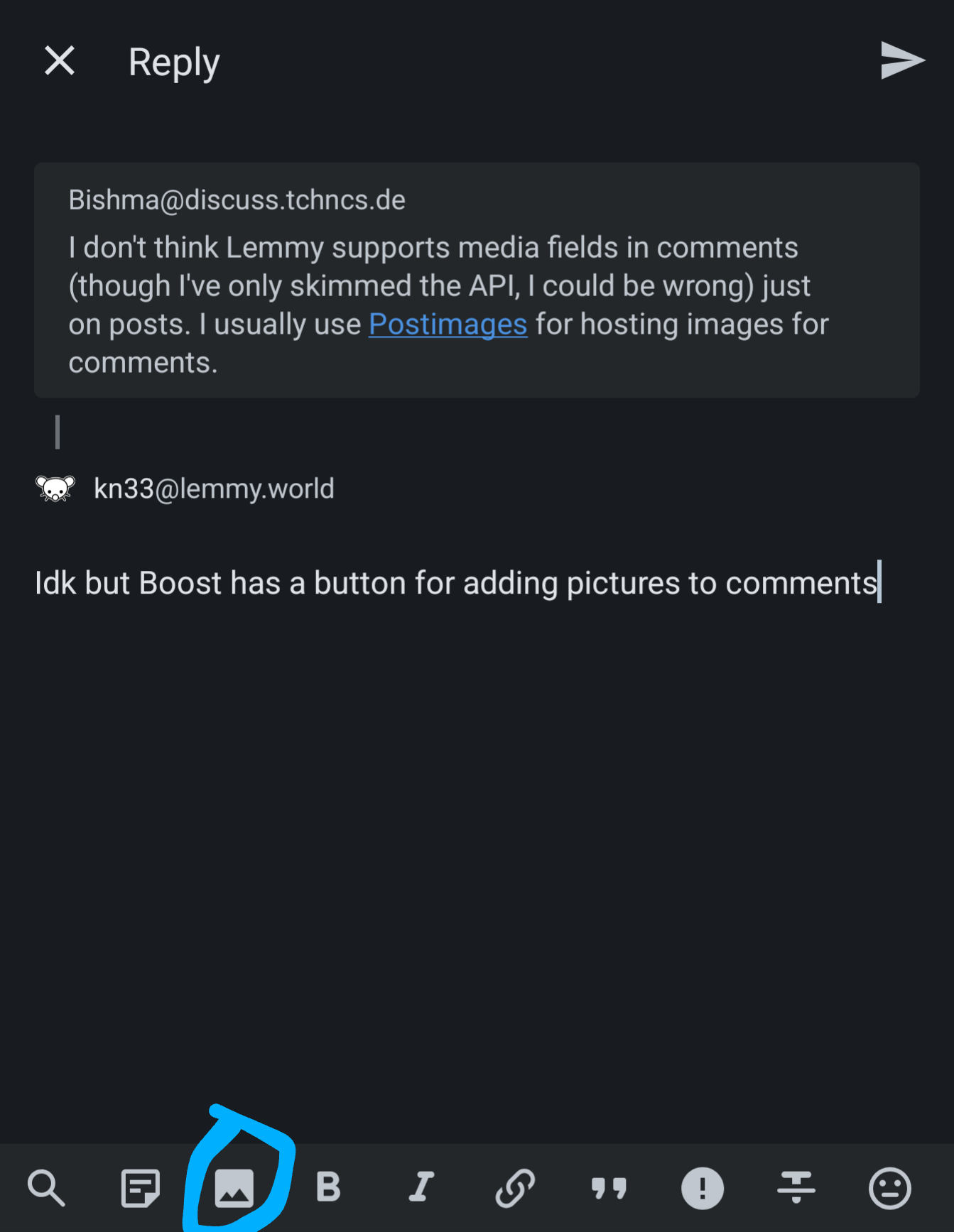
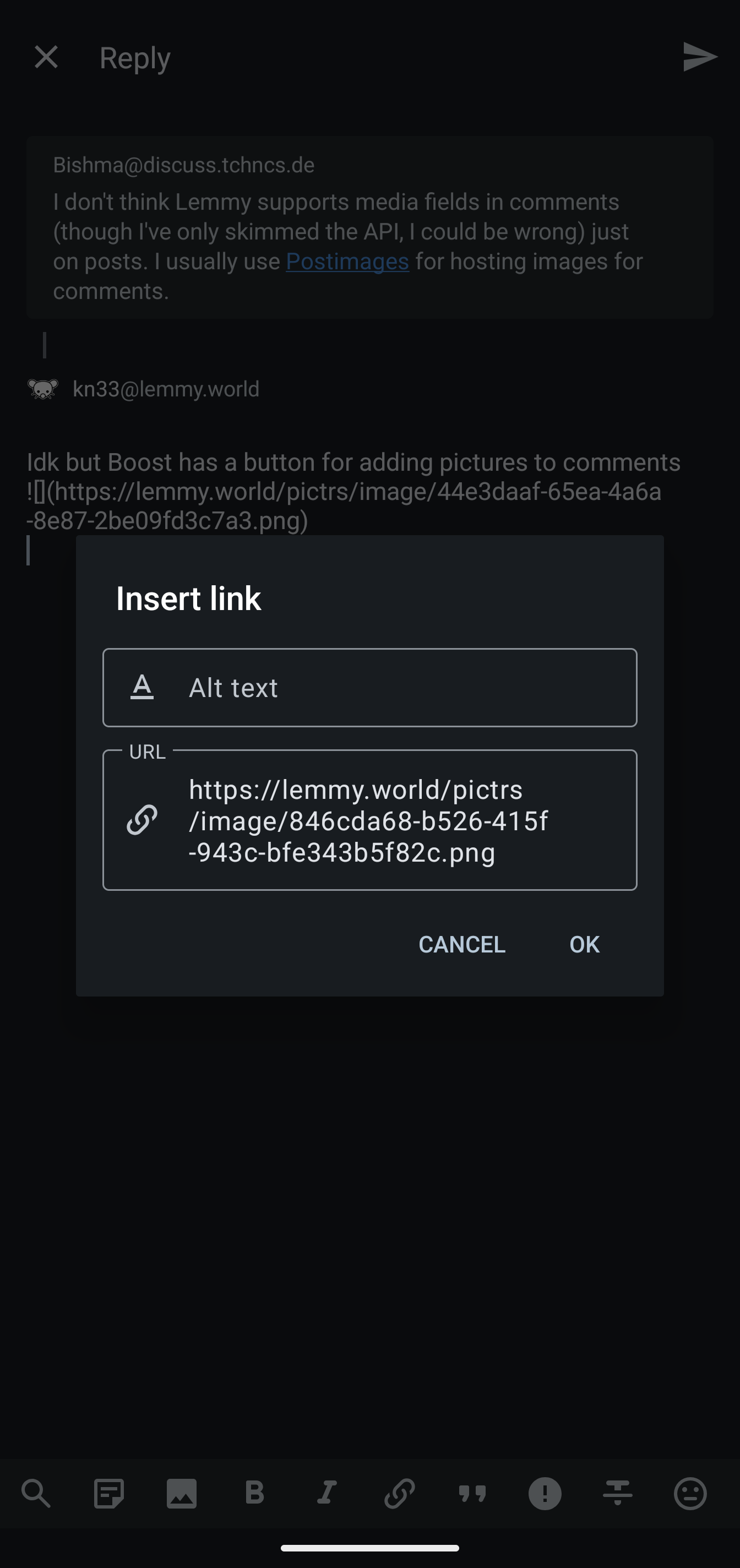
minus-squarekn33@lemmy.worldlinkfedilinkEnglisharrow-up5·edit-21 year agoIdk but Boost has a button for adding pictures to comments.
minus-square👍Maximum Derek👍@discuss.tchncs.delinkfedilinkEnglisharrow-up2·1 year agoThat looks like the media endpoint in action, all right.
minus-squareSparky@lemmy.blahaj.zonelinkfedilinkarrow-up1·1 year agoYou can add an image to a comment or post like this 
How do I do that? Very new to lemmy. Using Boost. Thanks in advance!
Embed the image using markdown: 
I don’t think Lemmy supports media fields in comments (though I’ve only skimmed the API, I could be wrong) just on posts. I usually use Postimages for hosting images for comments.
Idk but Boost has a button for adding pictures to comments.



That looks like the media endpoint in action, all right.
cope
You can add an image to a comment or post like this
